Travail réalisé
Visualisation et site web

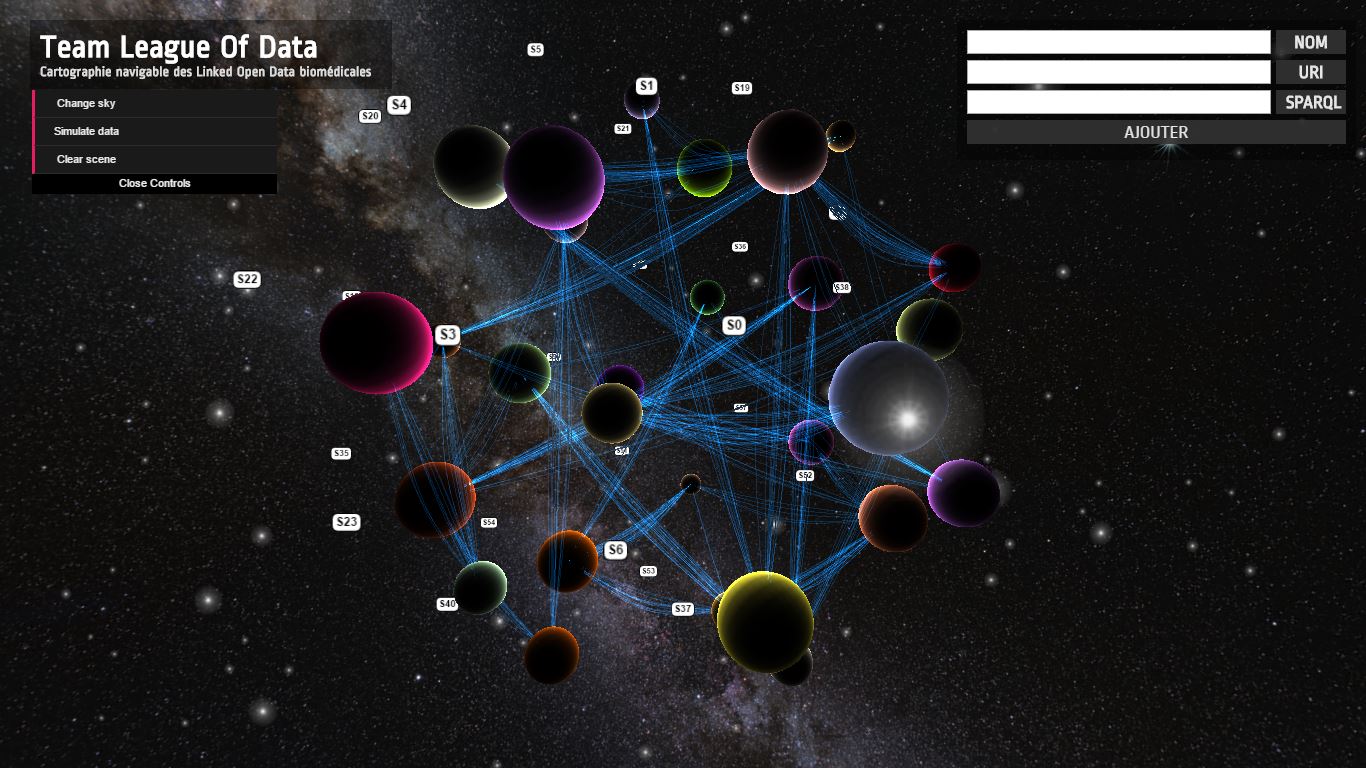
La visualisation (frontend)
Comme prévu, à l'arrivée l'utilisateur voit les liens entre bases de données, une base de donnée étant représentée par une planète. Ensuite il peut cliquer sur une base de données qui éclate pour faire apparaître ses différents types. L'utilisateur peut alors voir les liens entre les types apparus et les bases de données restantes et les types déjà découverts. Un noyau reste au centre des types pour permettre à l'utilisateur de rassembler les types pour former à nouveau la planète base de données.
La visualisation (backend)
Les informations sont récoltées dans les sites puis sont stockées dans une base de données OrientDB. Des requêtes sparql permettent de récupérer ces informations pour la visualisation.
Le site web
Par manque de temps, nous n'avons pas entièrement codé le site à la main. La base a été prise sur le site HTML5UP (modèle Arcana). Nous avons modifié le code pour l'adapter à notre projet. Le site est codé en HTML et CSS, avec des ajouts de PHP.
Finallement
-
Donc de ce que nous avions prévu nous avons fait ce qui est en vert :
- Récupération des données des sources en ligne
- Stockage en cache des données des sources en ligne
- Visibilité des liens entre les bases
- Visibilité des liens entre les types (ex. anticoagulant)
- Visibilité des liens entres les données
- Visualisation 3D
- Possibilité de rajouter une source
- Fonctionnement en temps réel
-
En plus nous avons rajouté, en orange ce qui n'est pas fini :
- Possibilité de modification du fond de la visualisation (fond noir avec une source de lumière qui entraîne un dégradé de couleur ou fond de l'espace avec une galaxie en arrière-plan et des étoiles disséminer dans toute la visualisation).
- Création du site internet sur lequel vous êtes actuellement
